Python
Python 21 - (JavaScript) 구구단, 홀짝,로또,가위바위보,별찍기, 전화번호 입력, 계산기, 야구게임
inderrom
2023. 1. 9. 17:46
Apache - TomCat
APM : Apache, PHP, Mysql
ASP/JSP/PHP
ASP : 비주얼 베이직, c#을 가지고 jsp처럼 예전에 사용했던 언어
Apache와 JSP를 결합한 것을 apache-tomcat
자바스크립트 간단 설명

Double
<ex02.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
function myclick(){
var obj = document.querySelector("input[name=it]");
var a = obj.value;
var aa = parseInt(a);
// aa *= 2;
aa = aa *2;
obj.value= aa;
// 자바스트립트는 자동 형변환이 된다.
};
</script>
</head>
<body>
<input type="text" id="it" name="it" value="100" />
<input type="button" value="Double" onclick="myclick()" />
</body>
</html>
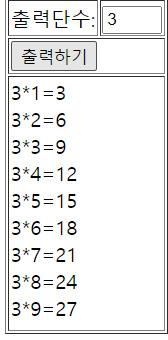
구구단 출력
<ex03.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#it{
width: 40px;
}
#div_disp{
height: 200px;
}
</style>
<script type="text/javascript">
function myclick(){
var $it = document.querySelector("#it");
var $div_disp = document.querySelector("#div_disp");
var dan = $it.value;
var idan= parseInt(dan);
var txt = "";
txt += `${idan}*${1}=${idan*1}<br/>`;
txt += `${idan}*${2}=${idan*2}<br/>`;
txt += `${idan}*${3}=${idan*3}<br/>`;
txt += `${idan}*${4}=${idan*4}<br/>`;
txt += `${idan}*${5}=${idan*5}<br/>`;
txt += `${idan}*${6}=${idan*6}<br/>`;
txt += `${idan}*${7}=${idan*7}<br/>`;
txt += `${idan}*${8}=${idan*8}<br/>`;
txt += `${idan}*${9}=${idan*9}<br/>`;
$div_disp.innerHTML = txt;
for(i=1; i<=9; i++){
it.innerHTML += aa +"*" + i +" = " + aa*i +"<br>";
}
}
</script>
</head>
<body>
<table border="1px">
<tr>
<td>출력단수:</td>
<td>
<input type="text" id="it" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="출력하기" onclick="myclick()"/>
</td>
</tr>
<tr>
<td colspan="2">
<div id="div_disp"></div>
</td>
</tr>
</table>
</body>
</html>

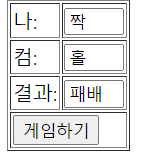
홀짝
<ex04.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.it{
width : 40px;
}
</style>
<script type="text/javascript">
function myclick(){
var $it_mine = document.querySelector("#it_mine");
var $it_com = document.querySelector("#it_com");
var $it_result = document.querySelector("#it_result");
var com = "";
var mine = $it_mine.value;
var result = "";
var rnd = Math.random();
if(rnd >0.5){
com = "홀"
}else{
com = "짝";
}
if(com == mine){
result = "승리";
}else{
result = "패배";
}
$it_com.value = com;
$it_result.value = result;
}
</script>
</head>
<body>
<table border="1px">
<tr>
<td>나:</td>
<td>
<input type="text" class="it" id="it_mine" />
</td>
</tr>
<tr>
<td>컴:</td>
<td>
<input type="text" class="it" id="it_com" />
</td>
</tr>
<tr>
<td>결과:</td>
<td>
<input type="text" class="it" id="it_result" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="게임하기" onclick="myclick()" />
</td>
</tr>
</table>
</body>
</html>
로또게임
1. 첫번째 방법.
<ex05.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myclick(){
var td1 = document.querySelector("#td1");
var td2 = document.querySelector("#td2");
var td3 = document.querySelector("#td3");
var td4 = document.querySelector("#td4");
var td5 = document.querySelector("#td5");
var td6 = document.querySelector("#td6");
//var rnd = Math.random();
var arr = [1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30,
31,32,33,34,35,36,37,38,39,40,
41,42,43,43,45];
for(i =1; i<=100; i++){
rnd = parseInt(Math.random()*arr.length);
a = arr[rnd];
b = arr[0];
arr[0] = a
arr[rnd] = b
}
td1.innerHTML = arr[0];
td2.innerHTML = arr[1];
td3.innerHTML = arr[2];
td4.innerHTML = arr[3];
td5.innerHTML = arr[4];
td6.innerHTML = arr[5];
};
</script>
</head>
<body>
<table>
<tr>
<td id="td1" class="mytd">__</td>
<td id="td2" class="mytd">__</td>
<td id="td3" class="mytd">__</td>
<td id="td4" class="mytd">__</td>
<td id="td5" class="mytd">__</td>
<td id="td6" class="mytd">__</td>
</tr>
<tr>
<td colspan="6">
<input type="button" value="로또 생성하기" onclick="myclick()"/>
</td>
</tr>
</table>
</table>
</body>
</html>2. 두번째 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myclick(){
var mytds = document.querySelectorAll(".mytd");
var arr = [
1,2,3,4,5, 6,7,8,9,10,
11,12,13,14,15, 16,17,18,19,20,
21,22,23,24,25, 26,27,28,29,30,
31,32,33,34,35, 36,37,38,39,40,
41,42,43,44,45
];
for(var i=0;i<1000;i++){
var rnd = parseInt(Math.random()*arr.length);
var a = arr[rnd];
var b = arr[0];
arr[0]=a;
arr[rnd]=b;
}
mytds[0].innerHTML = arr[0];
mytds[1].innerHTML = arr[1];
mytds[2].innerHTML = arr[2];
mytds[3].innerHTML = arr[3];
mytds[4].innerHTML = arr[4];
mytds[5].innerHTML = arr[5];
}
</script>
</head>
<body>
<table border="1px">
<tr>
<td class="mytd">__</td>
<td class="mytd">__</td>
<td class="mytd">__</td>
<td class="mytd">__</td>
<td class="mytd">__</td>
<td class="mytd">__</td>
</tr>
<tr>
<td colspan="6" >
<input type="button" value="로또생성하기" onclick="myclick()" />
</td>
</tr>
</table>
</body>
</html>

가위바위보
1. 첫번째 방법
<ex06.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
.it{
width : 40px;
}
</style>
<script type="text/javascript">
function myclick(){
var $itMine = document.querySelector("#itMine");
var $itCom = document.querySelector("#itCom");
var $itResult = document.querySelector("#itResult");
var com = "";
var mine = $itMine.value;
var result = "";
var rnd = Math.random();
if(rnd >0.66){
com = "가위"
}else if(rnd >0.33){
com = "바위";
}else{
com = "보";
}
if(com == "가위" &&mine =="가위" || com == "바위" &&mine =="바위" ||com == "보" &&mine =="보" ){
result = "비김";
}else if(com == "가위" &&mine =="바위" || com == "바위" &&mine =="보" ||com == "보" &&mine =="가위"){
result = "이김";
}else{
result = "짐";
}
$itCom.value = com;
$itResult.value = result;
};
</script>
</head>
<body>
<table border="1px">
<tr>
<td>나:</td>
<td>
<input type="text" class="it" id="itMine" />
</td>
</tr>
<tr>
<td>컴:</td>
<td>
<input type="text" class="it" id="itCom" />
</td>
</tr>
<tr>
<td>결과:</td>
<td>
<input type="text" class="it" id="itResult" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="게임하기" onclick="myclick()" />
</td>
</tr>
</table>
</body>
</html>2. 두번째 방법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.it{
width: 40px;
}
</style>
<script type="text/javascript">
function myclick(){
var $itMine = document.querySelector("#itMine");
var $itCom = document.querySelector("#itCom");
var $itResult = document.querySelector("#itResult");
var com = "";
var mine = $itMine.value;
var result = "";
var rnd = Math.random();
if(rnd>0.66) {
com = "가위";
}else if(rnd>0.33){
com = "바위";
} else {
com = "보";
}
if(com == "가위" && mine == "가위" ) result = "비김";
if(com == "바위" && mine == "가위" ) result = "짐";
if(com == "보" && mine == "가위" ) result = "이김";
if(com == "가위" && mine == "바위" ) result = "이김";
if(com == "바위" && mine == "바위" ) result = "비김";
if(com == "보" && mine == "바위" ) result = "짐";
if(com == "가위" && mine == "보" ) result = "짐";
if(com == "바위" && mine == "보" ) result = "이김";
if(com == "보" && mine == "보" ) result = "비김";
$itCom.value = com;
$itResult.value = result;
}
</script>
</head>
<body>
<table border="1px">
<tr>
<td>나:</td>
<td>
<input type="text" class="it" id="itMine" />
</td>
</tr>
<tr>
<td>컴:</td>
<td>
<input type="text" class="it" id="itCom" />
</td>
</tr>
<tr>
<td>결과:</td>
<td>
<input type="text" class="it" id="itResult" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="게임하기" onclick="myclick()" />
</td>
</tr>
</table>
</body>
</html>
별찍기
<ex07.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#it_first,#it_last{
width:50px;
}
</style>
<script type="text/javascript">
function strStar(cnt){
var ret ="";
for(var i=0;i<cnt;i++){
ret += "*";
}
ret += "\n";
return ret;
}
function myclick(){
var it_first = document.querySelector("#it_first");
var it_last = document.querySelector("#it_last");
var ta = document.querySelector("#ta");
var a = it_first.value;
var b = it_last.value;
var aa = parseInt(a);
var bb = parseInt(b);
var txt = "";
for(var i=aa;i<=bb;i++){
txt += strStar(i);
}
ta.value = txt;
}
</script>
</head>
<body>
<table border="1px">
<tr>
<td>첫번째별수</td>
<td>
<input type="text" id="it_first" />
</td>
</tr>
<tr>
<td>끝별수:</td>
<td>
<input type="text" id="it_last" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="별출력하기" onclick="myclick()" />
</td>
</tr>
<tr>
<td colspan="2">
<textarea id="ta" rows="10" cols="20"></textarea>
</td>
</tr>
</table>
</body>
</html>
계산기 출력
<ex08.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
text-align: center;
}
#it{
width: 120px;
text-align: right;
}
#btn1,#btn2,#btn3,#btn4,#btn5,#btn6,#btn7,#btn8,#btn9,#btn0{
width: 35px;
}
</style>
<script type="text/javascript">
function myclick(obj){ // this를 한번에 불러오는 방법 (파라미터에 넣어주기).. obj라고 쓰는 게 가장 보편적이다.
var obj_it = document.querySelector("#it");
var str_new = obj.value;
var str_old = obj_it.value;
obj_it.value = str_old+str_new;
}
function mycall(){
var obj_it = document.querySelector("#it");
var str_tel = obj_it.value;
alert("calling\n"+str_tel);
}
</script>
</head>
<body >
<table border="1px">
<tr>
<td colspan="3">
<input type="text" id="it">
</td>
</tr>
<tr>
<td><input type="button" id="btn1" value="1" onclick="myclick(this)"></td>
<td><input type="button" id="btn2" value="2" onclick="myclick(this)"></td>
<td><input type="button" id="btn3" value="3" onclick="myclick(this)"></td>
</tr>
<tr>
<td><input type="button" id="btn4" value="4" onclick="myclick(this)"></td>
<td><input type="button" id="btn5" value="5" onclick="myclick(this)"></td>
<td><input type="button" id="btn6" value="6" onclick="myclick(this)"></td>
</tr>
<tr>
<td><input type="button" id="btn7" value="7" onclick="myclick(this)"></td>
<td><input type="button" id="btn8" value="8" onclick="myclick(this)"></td>
<td><input type="button" id="btn9" value="9" onclick="myclick(this)"></td>
</tr>
<tr>
<td><input type="button" id="btn0" value="0" onclick="myclick(this)"></td>
<td colspan="2">
<input type="button" id="btnCall" value="CALL" onclick="mycall()">
</td>
</tr>
</table>
</body>
</html>
계산기
<ex09.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
input{
width: 30px;
}
</style>
<script type="text/javascript">
function myclick(){
var it1 = document.querySelector("#it1");
var it2 = document.querySelector("#it2");
var it3 = document.querySelector("#it3");
var a = it1.value;
var b = it2.value;
var aa = parseInt(a);
var bb = parseInt(b);
it3.value = aa + bb;
}
</script>
</head>
<body>
<input type="text" id="it1" />
+
<input type="text" id="it2" />
<input type="button" value="=" onclick="myclick()" />
<input type="text" id="it3" />
</body>
</html>

배수합 구하기
<ex10.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
input{
width: 30px;
}
</style>
<script type="text/javascript">
function myclick(){
var itA = document.querySelector("#itA").value;
var itB = document.querySelector("#itB").value;
var itC = document.querySelector("#itC").value;
var itD = document.querySelector("#itD");
var a = parseInt(itA);
var b = parseInt(itB);
var c = parseInt(itC);
var res = 0;
for(var i = a; i<=b; i++){
if(i % c == 0){
res += i;
}
}
itD.value = res;
}
</script>
</head>
<body>
<input type="text" id="itA" />
에서
<input type="text" id="itB" />
까지
<input type="text" id="itC" />
<input type="button" style="width: 100px" value="배수의합은" onclick="myclick()" />
<input type="text" id="itD" />
</body>
</html>

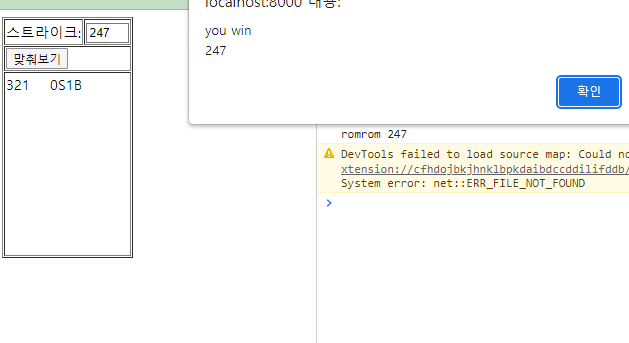
야구게임
<ex11.html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#it{
width: 40px;
}
#div_disp{
height: 200px;
}
</style>
<script type="text/javascript">
var com = "123";
function randomCom(){
var arr = ["1","2","3","4","5", "6","7","8","9"];
for(var i=0;i<100;i++){
var rnd = parseInt(Math.random()*arr.length);
var a = arr[rnd];
var b = arr[0];
arr[0]=a;
arr[rnd]=b;
}
com = arr[0]+arr[1]+arr[2];
console.log("romrom",com);
}
function myclick(){
var obj_it = document.querySelector("#it");
var obj_div_disp = document.querySelector("#div_disp");
var mine = obj_it.value;
var s = getStrike(com,mine);
var b = getBall(com,mine);
var str_old = obj_div_disp.innerHTML;
var str_new = mine +" "+s+"S"+b+"B"+"<br/>\n";
obj_div_disp.innerHTML = str_old+str_new;
obj_it.value="";
if(s == 3){
alert("you win \n"+com);
}
}
function getBall(com,mine){
var ret = 0;
var c1 = com.substring(0,1);
var c2 = com.substring(1,2);
var c3 = com.substring(2,3);
var m1 = mine.substring(0,1);
var m2 = mine.substring(1,2);
var m3 = mine.substring(2,3);
if(c1 == m2 || c1 == m3) ret++;
if(c2 == m1 || c2 == m3) ret++;
if(c3 == m1 || c3 == m2) ret++;
return ret;
}
function getStrike(com,mine){
var ret = 0;
var c1 = com.substring(0,1);
var c2 = com.substring(1,2);
var c3 = com.substring(2,3);
var m1 = mine.substring(0,1);
var m2 = mine.substring(1,2);
var m3 = mine.substring(2,3);
if(c1 == m1) ret++;
if(c2 == m2) ret++;
if(c3 == m3) ret++;
return ret;
}
randomCom();
</script>
</head>
<body>
<table border="1px">
<tr>
<td>스트라이크:</td>
<td>
<input type="text" id="it">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="맞춰보기" onclick="myclick()">
</td>
</tr>
<tr>
<td colspan="2">
<div id="div_disp"></div>
</td>
</tr>
</table>
</body>
</html>