WEB/HTML & CSS
WEB1 - HTML(3)
inderrom
2022. 7. 6. 23:17
현대 HTML은 150여개의 태그로 이루어져 있지만
그 중 태그의 제왕이 있다!
바로!
<검 색 엔 진 > 이다!
이 태그 덕에 전세계의 웹페이지를 발견할 수 있고 더 좋은 검색결과를 만들 수 있다.
HyperText
이 태그의 이름은 anchor의 첫글자 a
= 링크 이다!
프로젝트 내용 중
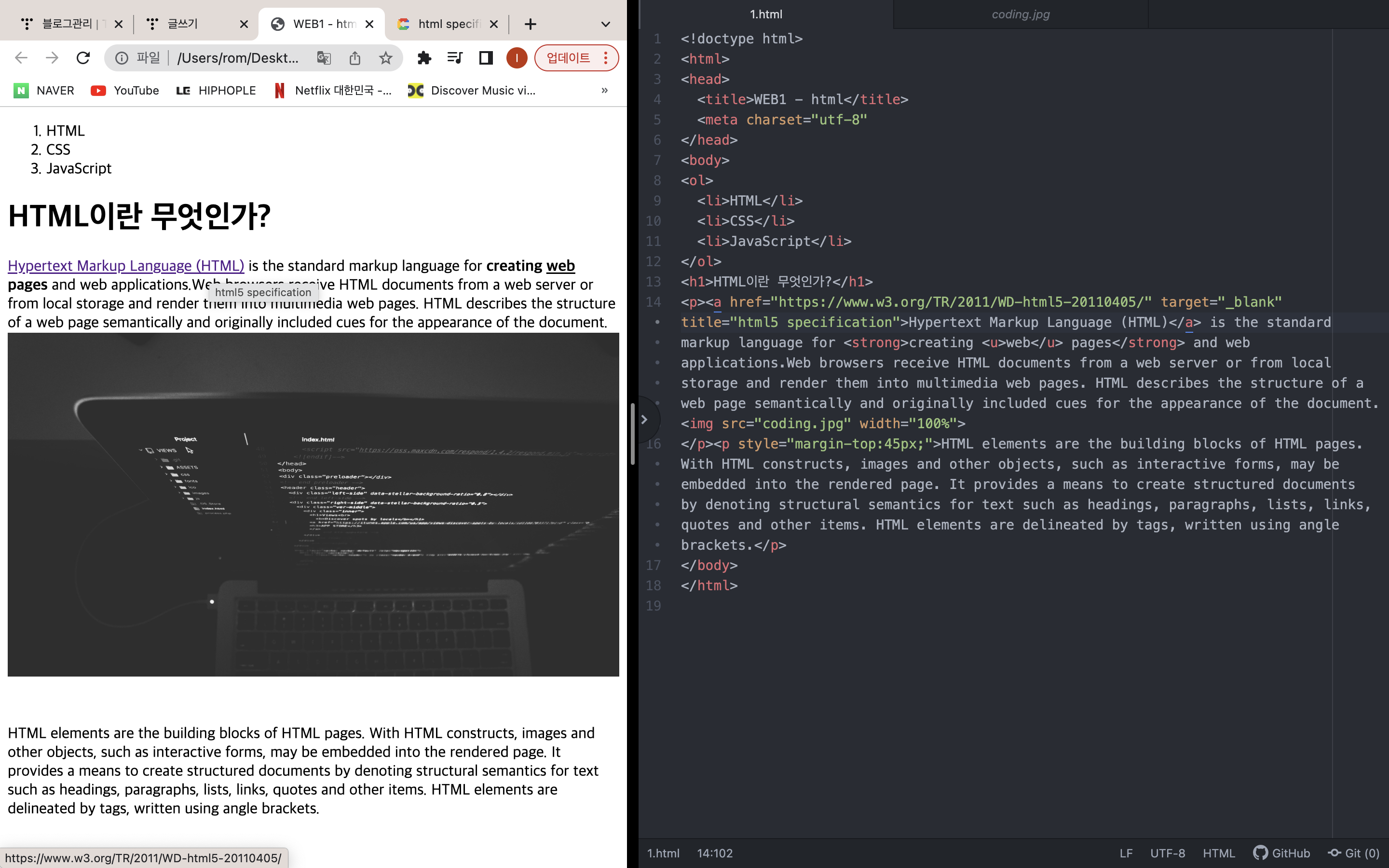
- Hypertext Markup Language (HTML) 에다가
HTML의 공식 사용설명서 페이지를 링크로 걸어보면 ,,
(주소는 아래와 같다)
https://www.w3.org/TR/html5/
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 specification">Hypertext Markup Language (HTML)</a>여기서
- href는 HyperText Reference의 약자이다.
- targe="_blank" 는 링크를 클릭했을 때 새창에서 페이지가 열리게 하는 속성이다.
- title 은 이 링크의 내용을 툴팁으로 보여주는 기능이다.
******

******웹사이트 완성******
링크를 통해서 서로 결합되어 있는 웹페이지들의 그룹을 웹사이트(web site)라고 한다.
웹사이트를 만들 때는 순서가 중요하다.
어떤 순서로 작업을 진행할 지 잘 따져보기.

각 부분에 링크를 걸어서 다른 페이지와 연결시켰다.
- 1.HTML
- 2.CSS
- 3.JavaScript
1.html 파일을 복제해서 2.html , 3.html, index.html 을 만들고 각각의 파일에 맞게 내용 수정 후 전체소스코드 다운로드함.
완성본




조촐하지만 귀여운 나의 첫 웹사이트가 탄생했다 🪴
얼른 깃허브 사용법 터득해서 올려봐야지 ,,, 히죽